
par Szymon Bodych
2024-10-07

Temps de lecture estimé: 6 minutes
Ce guide vous montrera comment configurer et exécuter facilement des modèles de langage de grande taille (LLM) localement à l'aide de Ollama et Open WebUI sur Windows, Linux ou macOS, sans avoir besoin de Docker. Ollama fournit une inférence de modèle local, et Open WebUI est une interface utilisateur qui simplifie l'interaction avec ces modèles. L'expérience est similaire à l'utilisation d'interfaces telles que ChatGPT, Google Gemini ou Claude AI.

Exécuter Open WebUI sans Docker vous permet d'utiliser les ressources de votre ordinateur de manière plus efficace. Sans les limitations des environnements conteneurisés, toute la mémoire système disponible, la puissance CPU et le stockage peuvent être entièrement dédiés à l'exécution de l'application. Cela est particulièrement important lorsque vous travaillez avec des modèles nécessitant beaucoup de ressources, où chaque bit de performance compte.
Par exemple, si vous utilisez Open WebUI pour interagir avec de grands modèles de langage, l'exécution native peut entraîner des temps de traitement plus rapides et des performances plus fluides, car il n'y a pas de surcharge due à la gestion du conteneur par Docker. En exécutant nativement, vous gagnez également :
Avant de commencer, assurez-vous d'avoir installé les éléments suivants sur votre système :
Assurez-vous d'utiliser Python 3.11.X. Par exemple, la version 3.11.6 fonctionne bien. La dernière version de Python, 3.12.7, n'est pas compatible avec la version actuelle d'Open WebUI.
Vous pouvez télécharger Python ici. Assurez-vous de sélectionner la version appropriée pour votre système d'exploitation. Python est un langage de programmation polyvalent largement utilisé dans l'IA et l'apprentissage automatique, y compris le développement et l'exploitation de grands modèles de langage (LLM). Si vous souhaitez développer vos compétences dans ce domaine, n'hésitez pas à consulter nos fiches de révision Python pour un apprentissage rapide et efficace.
Pour installer Open WebUI, vous pouvez utiliser le gestionnaire de packages pip de Python. Suivez ces étapes :
Ouvrez votre terminal et exécutez la commande suivante pour installer Open WebUI :
pip install open-webuiAprès l'installation, mettez à jour pip vers la dernière version en exécutant :
python.exe -m pip install --upgrade pipUne fois qu'Open WebUI est installé, démarrez le serveur en utilisant la commande suivante :
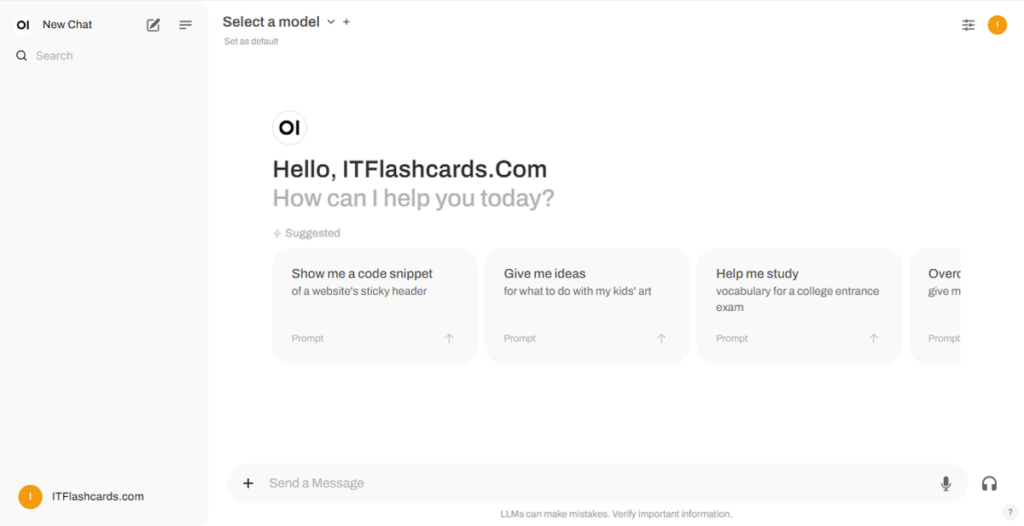
open-webui serveAprès avoir démarré Open WebUI avec succès, vous pouvez y accéder dans votre navigateur à l'adresse : http://localhost:8080.
En outre, si vous le souhaitez, vous pouvez installer Open WebUI en clonant le projet directement à partir de GitHub. Pour plus de détails, voir la section à la fin de ce guide.
Par défaut, Ollama définit les chemins suivants pour stocker les modèles de langage (LLM) sur votre système :
~/.ollama/models/usr/share/ollama/.ollama/modelsC:\Users\%username%\.ollama\modelsVous pouvez modifier ce chemin si nécessaire. Par exemple, sous Windows, utilisez la commande suivante :
setx OLLAMA_MODELS "D:\ollama_models"Si vous exécutez Ollama comme application macOS, les variables d'environnement doivent être définies à l'aide de launchctl. Pour définir une variable, utilisez la commande suivante :
launchctl setenv OLLAMA_MODELS "/new/path/to/models"Après avoir défini la variable, redémarrez l'application Ollama pour que les modifications prennent effet.
Pour les utilisateurs de Linux exécutant Ollama comme service systemd, vous pouvez configurer les variables d'environnement à l'aide de systemctl. Voici comment procéder :
Ouvrez la configuration du service en exécutant :
sudo systemctl edit ollama.serviceSous la section [Service], ajoutez la ligne suivante :
Environment="OLLAMA_MODELS=/new/path/to/models"Enregistrez le fichier, puis rechargez systemd et redémarrez le service :
sudo systemctl daemon-reloadsudo systemctl restart ollamaPour télécharger et exécuter des modèles de langage dans Ollama, utilisez les commandes suivantes dans le terminal. Ces commandes téléchargeront automatiquement le modèle s'il n'est pas déjà installé :
Pour télécharger et exécuter le modèle LLaMA 3.1 de Meta (Facebook) :
ollama run llama3.1Pour télécharger et exécuter le modèle Gemma 2 de Google :
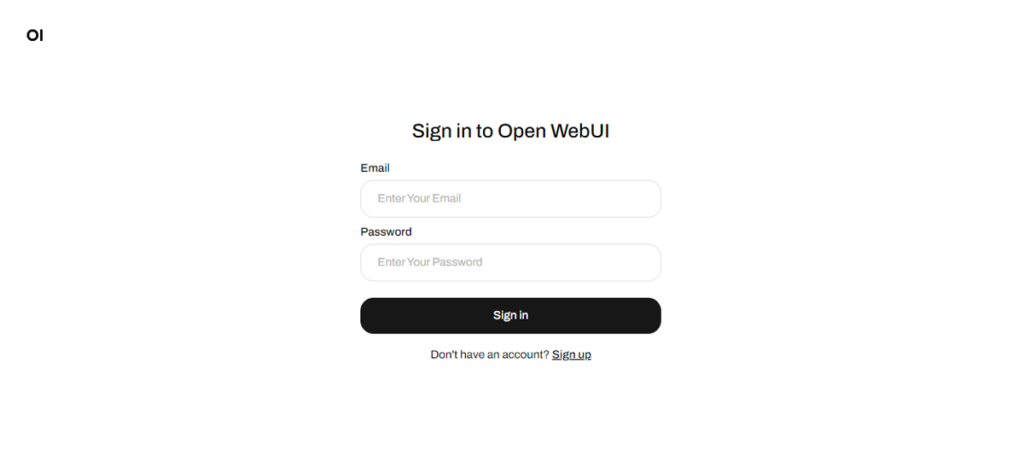
ollama run gemma2Une fois qu'Open WebUI est en cours d'exécution, vous pouvez y accéder via http://localhost:8080. Après avoir accédé à cette adresse, vous serez invité à vous connecter ou à vous inscrire. Pour créer un nouveau compte, sélectionnez l'option S'inscrire. Ce compte est créé localement, ce qui signifie qu'il n'est disponible que sur cet ordinateur, et aucun autre utilisateur de votre système n'aura accès à vos données.

Si vous avez déjà démarré Open WebUI et que les modèles téléchargés via Ollama n'apparaissent pas dans la liste, actualisez la page pour mettre à jour les modèles disponibles. Toutes les données gérées au sein d'Open WebUI sont stockées localement sur votre appareil, garantissant ainsi la confidentialité et le contrôle de vos modèles et interactions.
Si vous souhaitez installer Open WebUI en clonant le projet depuis GitHub et en le gérant manuellement, suivez ces étapes :
Ouvrez un terminal et accédez au répertoire où vous souhaitez cloner le dépôt.
Clonez le dépôt Open WebUI en utilisant Git :
git clone https://github.com/open-webui/open-webui.gitAccédez au répertoire du projet :
cd open-webui/Copiez le fichier .env :
cp -RPp .env.example .envConstruisez le frontend en utilisant Node.js :
npm installnpm run buildAccédez au répertoire backend :
cd ./backend(Optionnel) Créez et activez un environnement Conda :
conda create --name open-webui-env python=3.11conda activate open-webui-envInstallez les dépendances Python :
pip install -r requirements.txt -UDémarrez l'application :
bash start.shOuvrez un terminal et accédez au répertoire où vous souhaitez cloner le dépôt.
Clonez le dépôt Open WebUI en utilisant Git :
git clone https://github.com/open-webui/open-webui.gitAccédez au répertoire du projet :
cd open-webuiCopiez le fichier .env :
copy .env.example .envConstruisez le frontend en utilisant Node.js :
npm installnpm run buildAccédez au répertoire backend :
cd .\backend(Optionnel) Créez et activez un environnement Conda :
conda create --name open-webui-env python=3.11conda activate open-webui-envInstallez les dépendances Python :
pip install -r requirements.txt -UDémarrez l'application :
start_windows.batEn suivant ce guide, vous devriez pouvoir exécuter Ollama et Open WebUI (sans Docker) localement sans problème. Cependant, si vous rencontrez des erreurs ou des difficultés en cours de route, n'hésitez pas à laisser un commentaire, et je ferai de mon mieux pour vous aider.

Ollama + Open WebUI : Une manière d'exécuter des LLMs localement sur Windows, Linux ou macOS (sans Docker)



